In today’s world, more people are using their phones to browse the internet than ever before. This means that if your website isn’t optimized for mobile devices, you could be losing visitors. Here’s a simple guide to help you make sure your website is mobile-friendly!
1. Use a Responsive Design

A responsive design means your website will automatically adjust to fit any screen size, whether it’s a phone, tablet, or desktop. Most website builders, like WordPress, Wix, or Shopify, offer responsive themes. You don’t have to create a separate site for mobile users—just make sure your site can adapt!
2. Speed Up Your Website
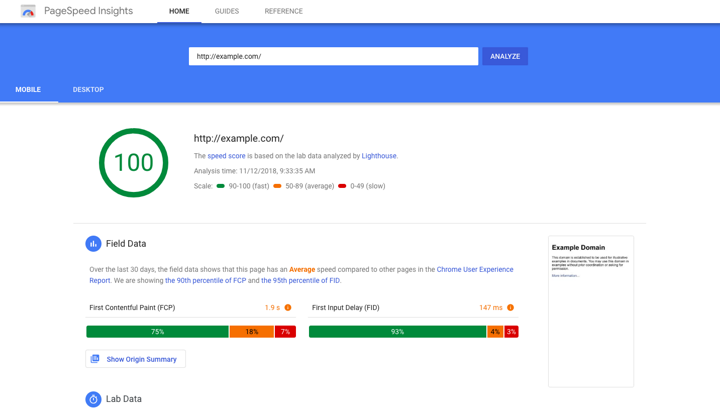
Mobile users expect fast-loading websites. Slow pages can frustrate visitors and cause them to leave. Here’s how to make your website load faster:

- Optimize images: Use compressed images that still look good but load quickly.
- Minimize code: Clean up unnecessary code that might slow things down.
- Use caching: This helps save certain elements of your website so it loads faster the next time someone visits.
3. Make Navigation Simple
Mobile screens are smaller, so you want to make it easy for users to find what they need. Here are some tips:

- Use a simple menu: Avoid long menus. Stick to the most important pages.
- Add a search bar: This allows users to quickly find what they’re looking for.
- Use large buttons: Make sure your buttons are big enough so users can easily tap them with their fingers.
4. Ensure Readability
Small screens mean you need to make your text easy to read. Here’s how:
- Use large fonts: Make sure your text isn’t too small to read.
- Stick to simple fonts: Avoid fancy fonts that can be hard to read on mobile.
- Space out the text: Don’t pack too much information into one space. Break it up with short paragraphs and headings.
5. Avoid Pop-Ups
Pop-ups can be really annoying on mobile devices. They can block the whole screen and be difficult to close. If you must use pop-ups, make sure they’re easy to close and don’t cover the entire screen.
6. Test on Multiple Devices

Just because your website looks good on one phone doesn’t mean it works well on all of them. Make sure to test your site on different devices and browsers to ensure a consistent experience for everyone.
7. Optimize Forms
Forms can be difficult to fill out on mobile. Make it easier by:
- Using fewer fields: Only ask for essential information.
- Adding auto-complete: This helps users fill in details like email addresses or addresses faster.
- Making buttons easy to tap: Ensure the “submit” or “send” button is big enough for users to easily click.
8. Prioritize Mobile SEO
Search engines like Google prioritize mobile-friendly websites in their rankings. To improve your mobile SEO:
- Use mobile-friendly keywords: People search differently on mobile, often using shorter queries.
- Add alt text to images: This helps search engines understand what your images are about.
- Ensure your site is crawlable: This means search engines can easily navigate and index your site.
Conclusion
Optimizing your website for mobile users isn’t just a nice feature—it’s a necessity. By following these simple steps, you’ll create a more enjoyable experience for visitors and keep them coming back. A mobile-friendly website not only helps users but also improves your site’s visibility on search engines. So, take the time to make these changes, and you’ll see the benefits!
