In today’s digital age, a well-designed website is no longer a luxury, it’s a necessity for any self-storage business. Your website serves as the first point of contact for potential customers, acting as a virtual storefront that needs to be both informative and visually appealing. This article delves into the world of self storage website design, exploring key elements and showcasing inspiring examples to help you craft a website that converts visitors into loyal customers.
Website design for self storage demands a focus on user experience. Navigation should be intuitive, allowing users to easily find information about available units, pricing, amenities, and facility details. Best self storage website design goes beyond functionality, incorporating high-quality visuals, clear calls to action, and a layout that fosters trust and professionalism. By implementing these essential elements, you can create a website that not only showcases your facility but also drives engagement and boosts your bottom line.
Get ready to be inspired by 35 self storage website designs with live website links, providing you with a visual treasure trove of ideas to implement on your website. From user-friendly navigation to visually captivating elements, we’ll guide you through the essential ingredients for crafting a website that drives conversions and strengthens your self-storage brand.
Self Storage Website Design
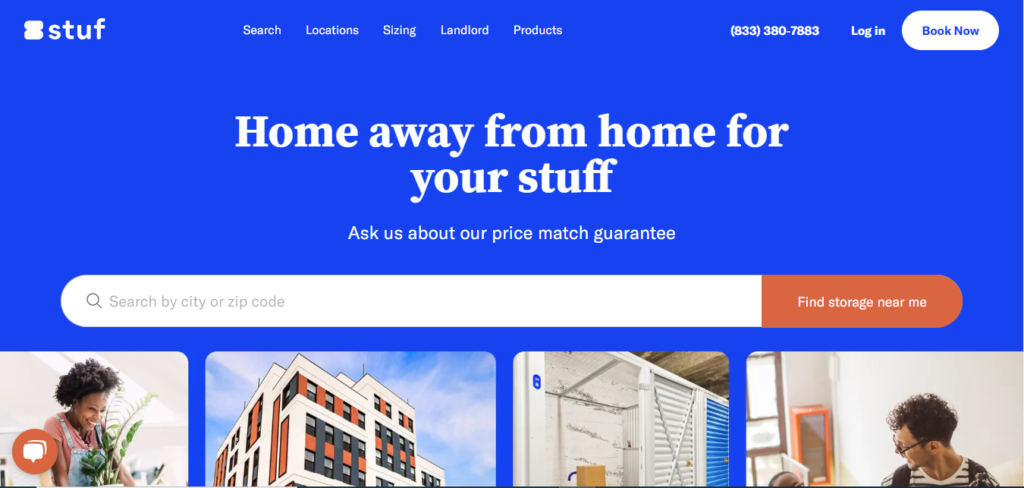
1. Stuf Storage

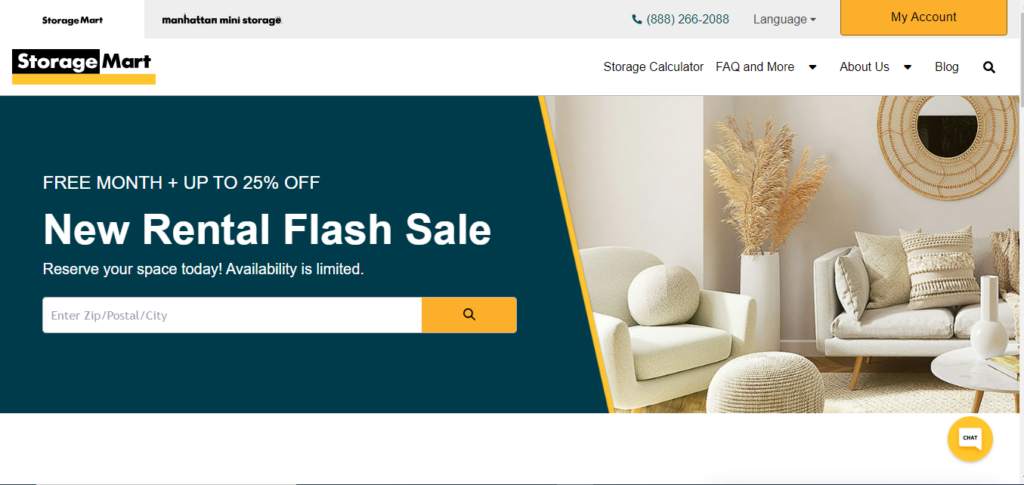
2. Storage Mart

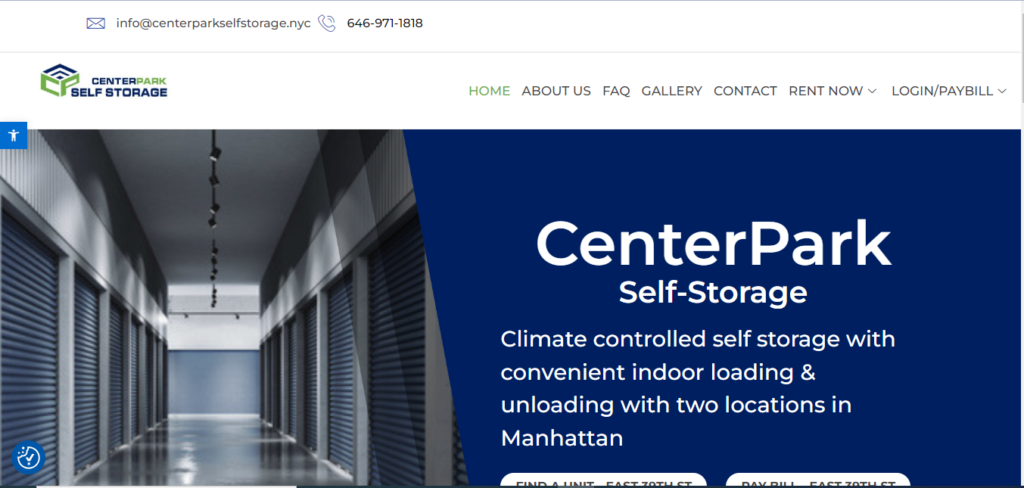
3. Center Park Self Storage

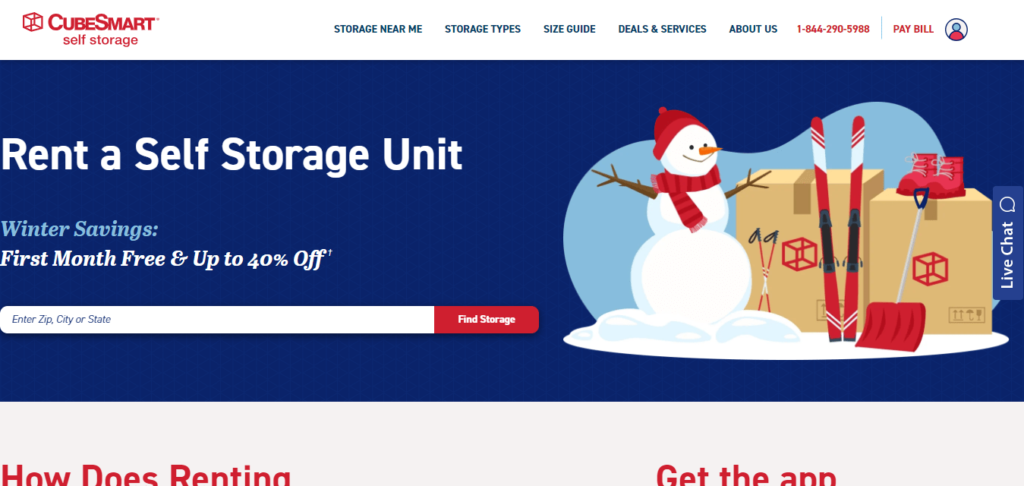
4. Cube Smart

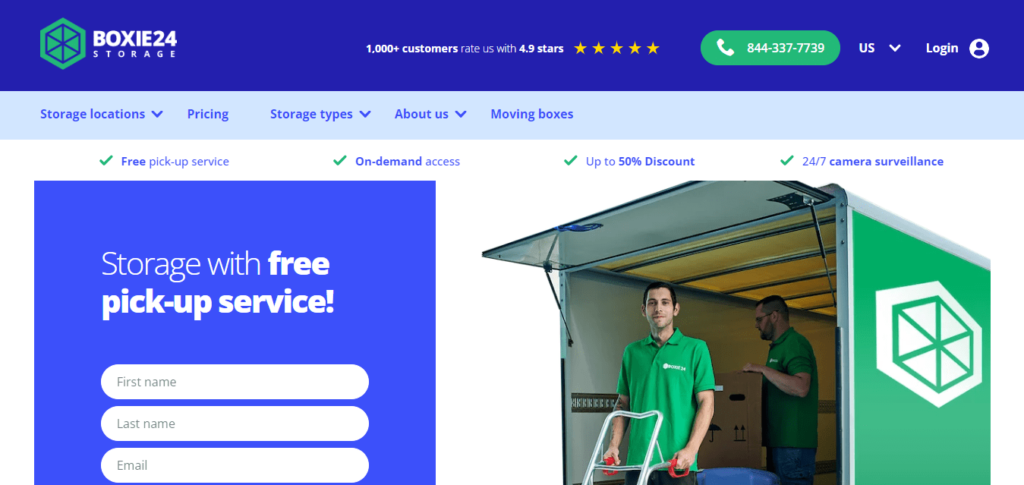
5. Boxie 24

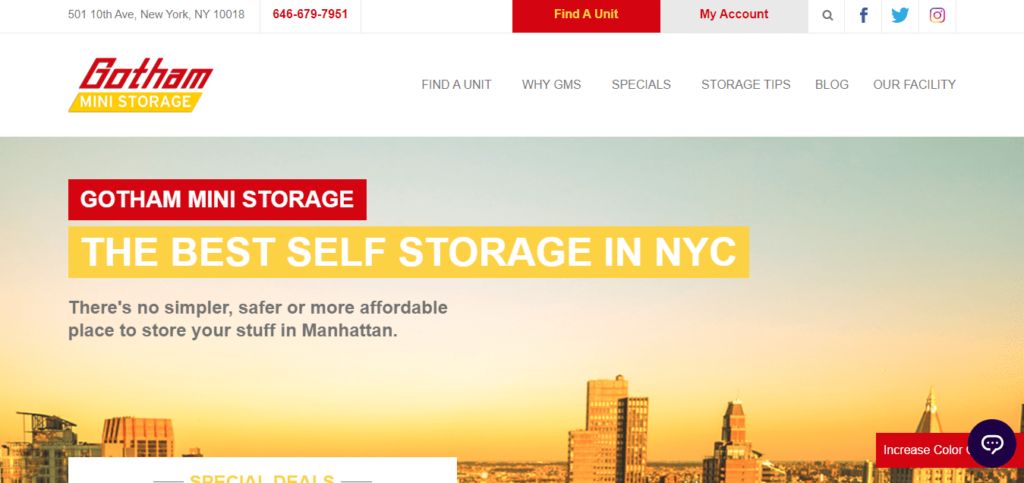
6. Gotham Mini Storage

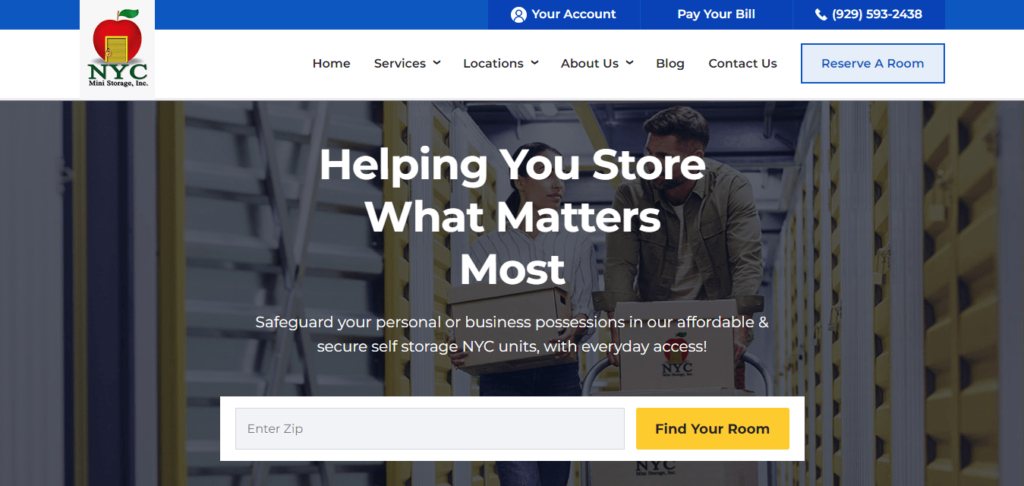
7. NYC Mini Storage

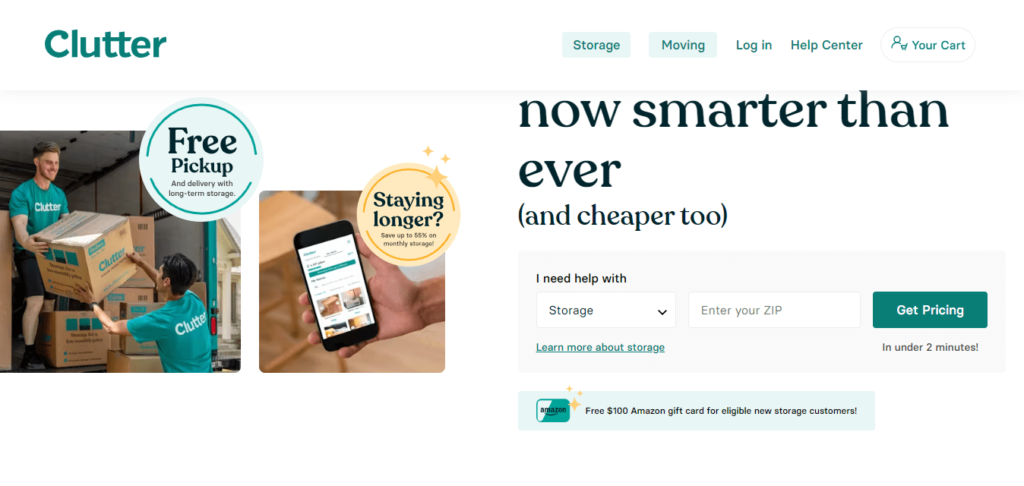
8. Clutter

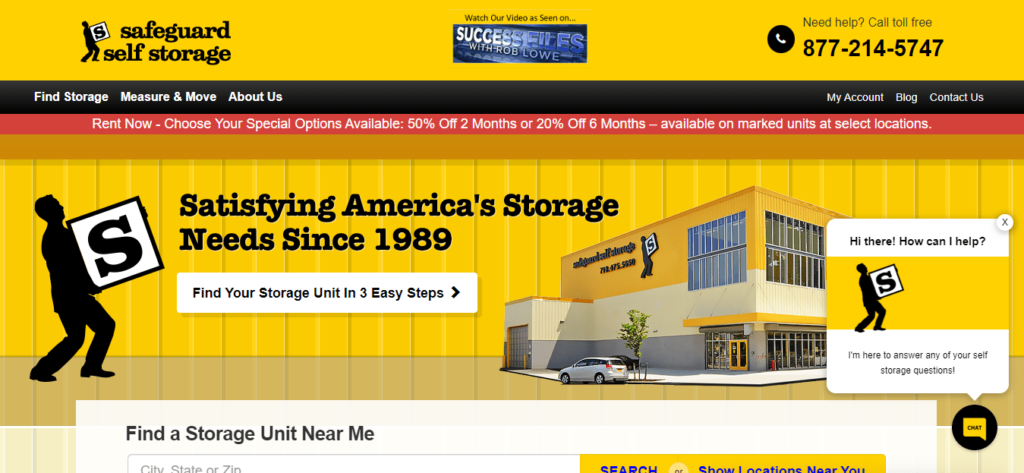
9. Safeguard it

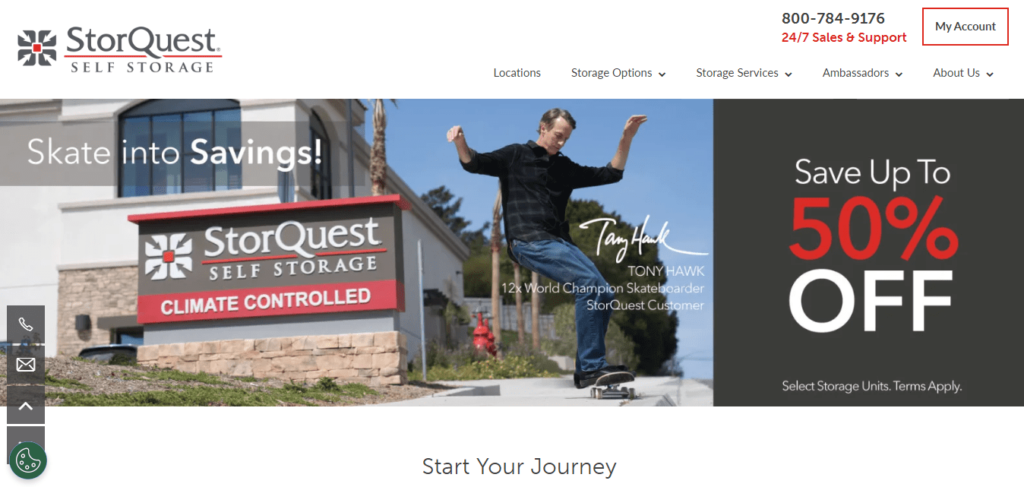
10. Stor Quest

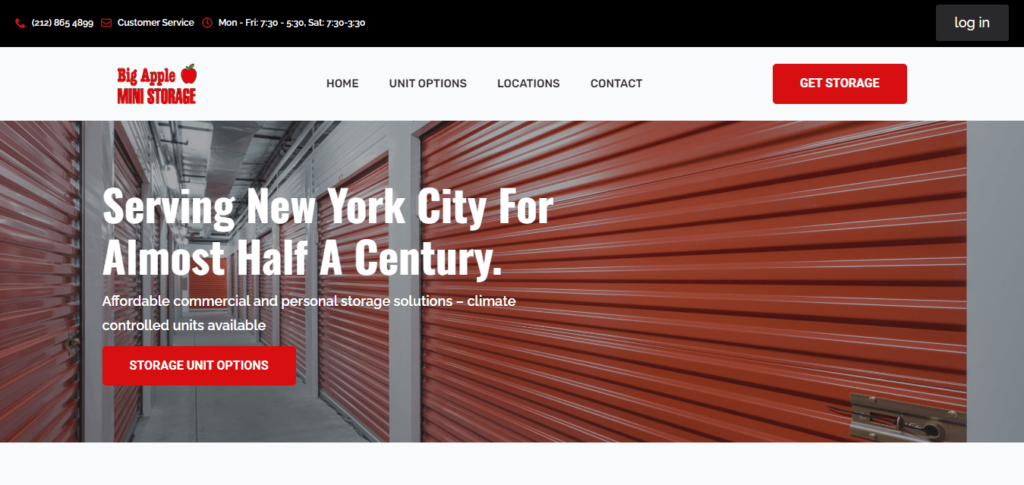
11. Big Apple Mini Storage

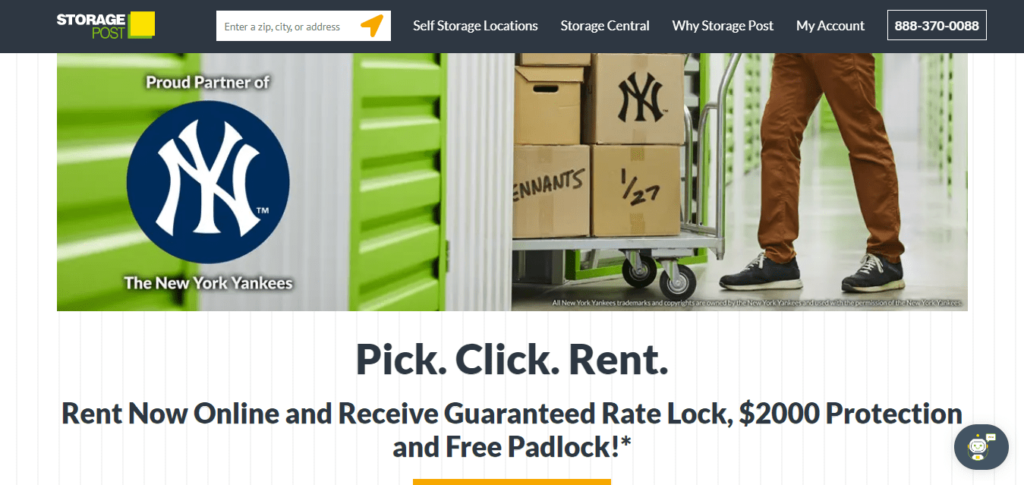
12. Storage Post

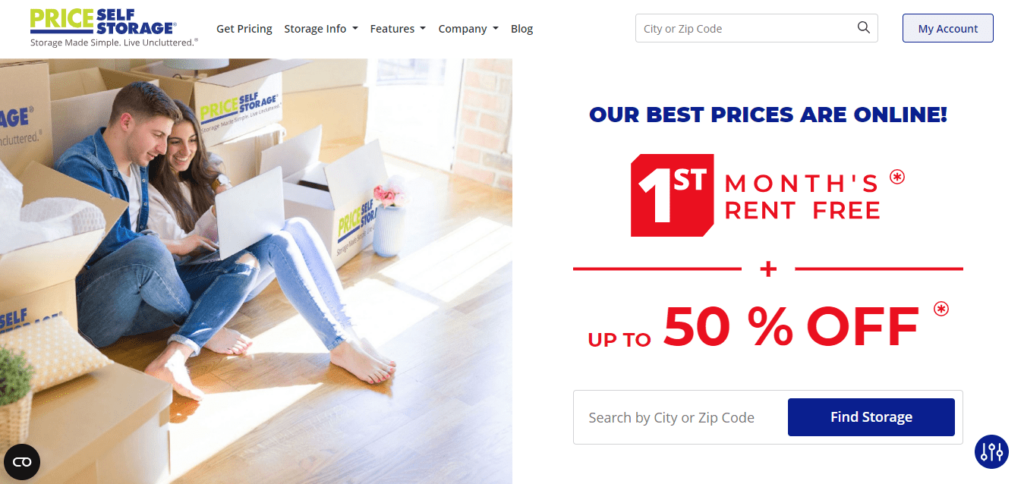
13. Price Self Storage

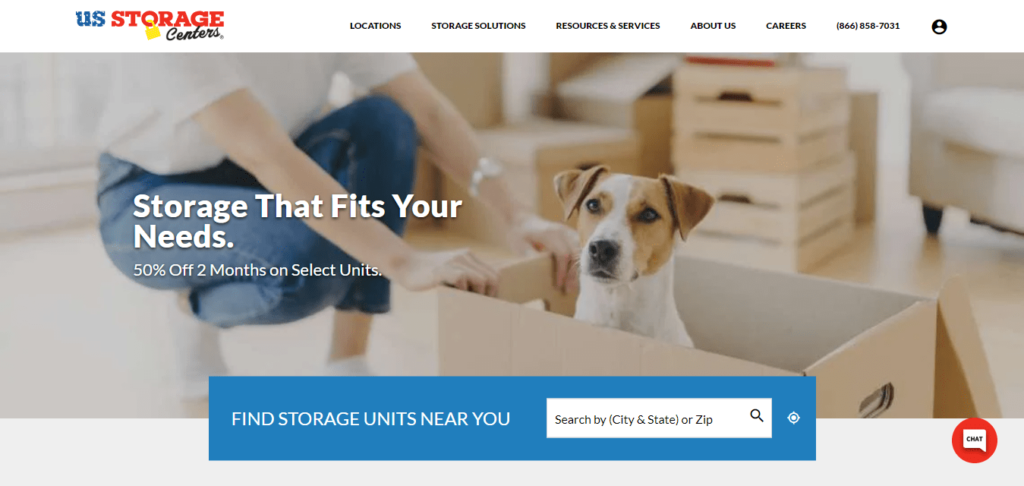
14. Us Storage Centers

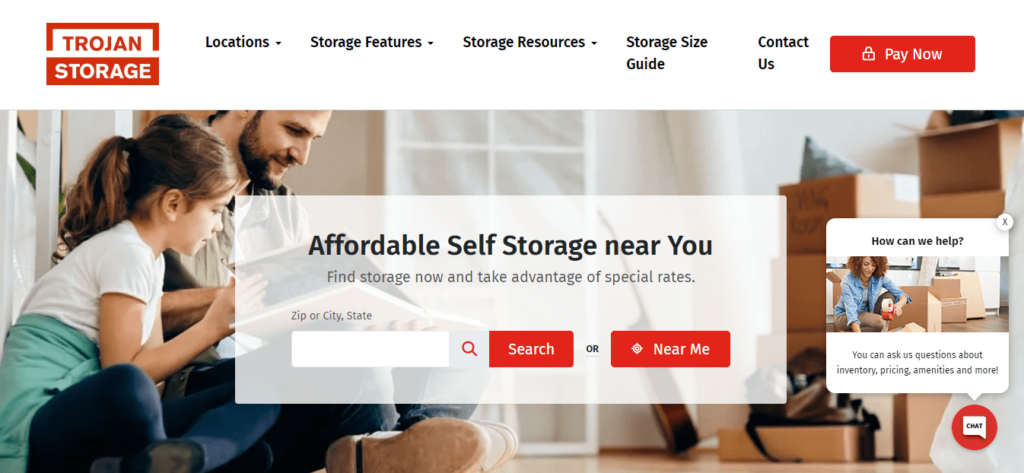
15. Trojan Storage

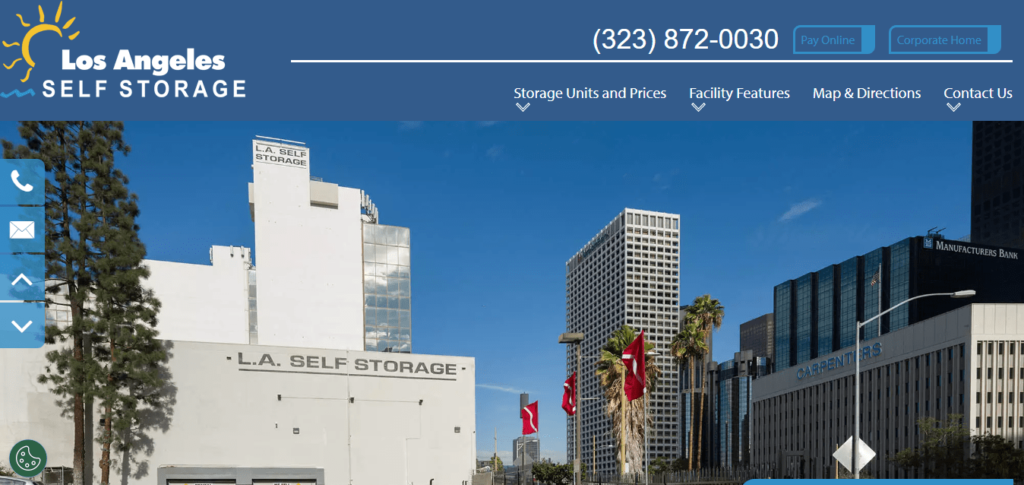
16. Smart Self Storage

17. Store For Less Long Beach

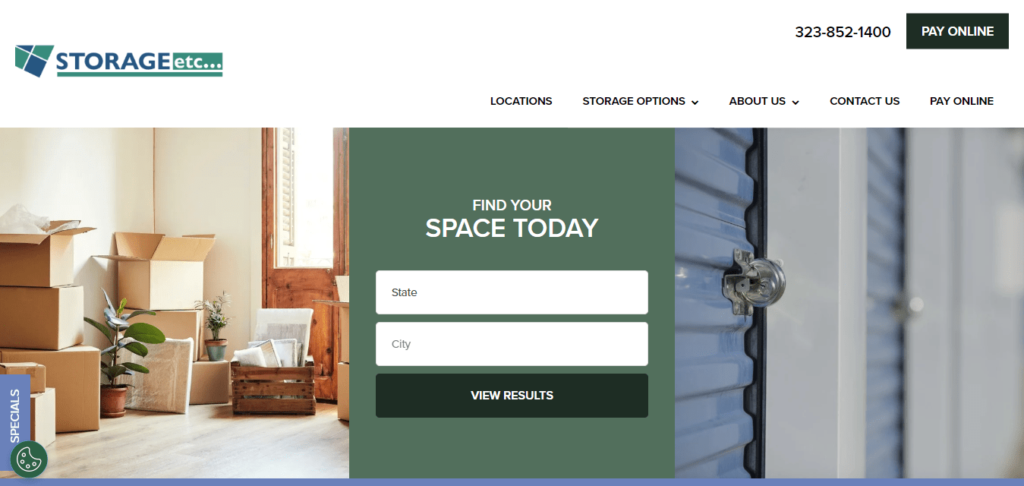
18. Storage Etc

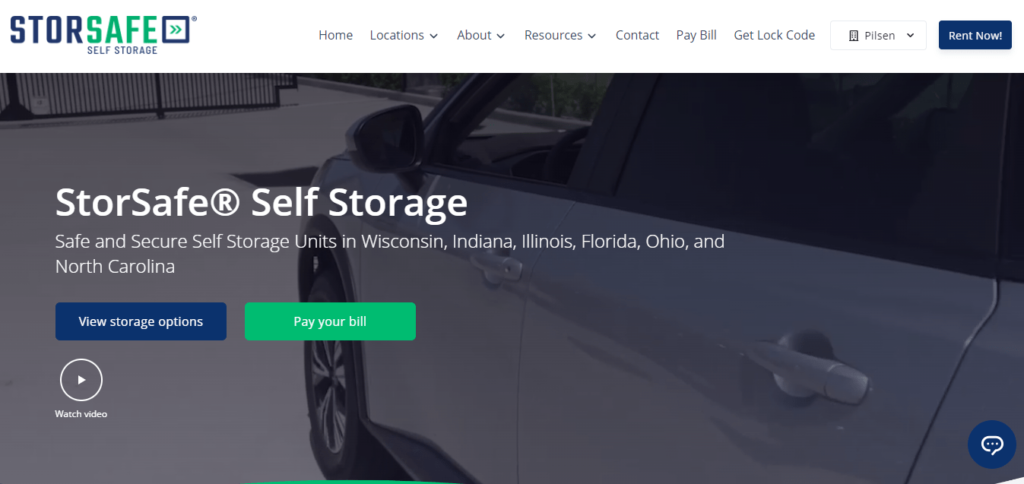
19. Stor Safe

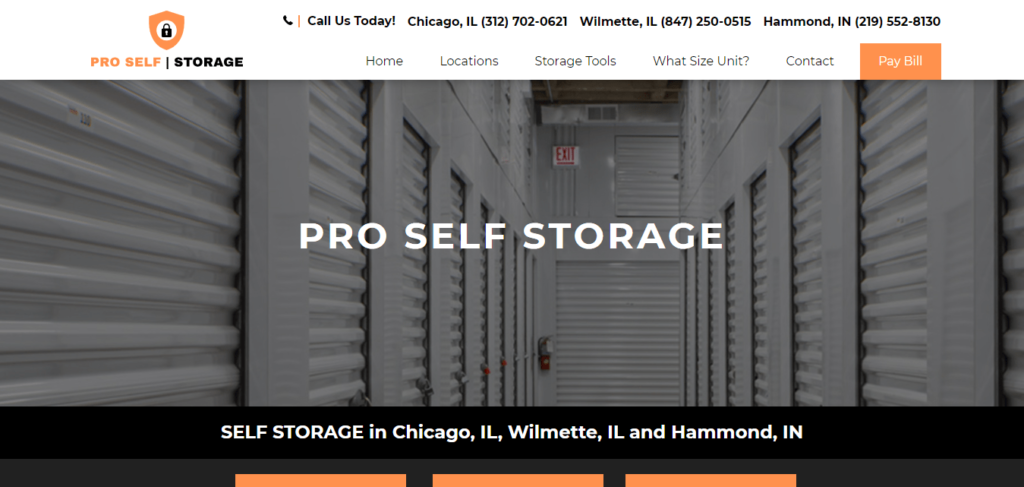
20. Proself storage

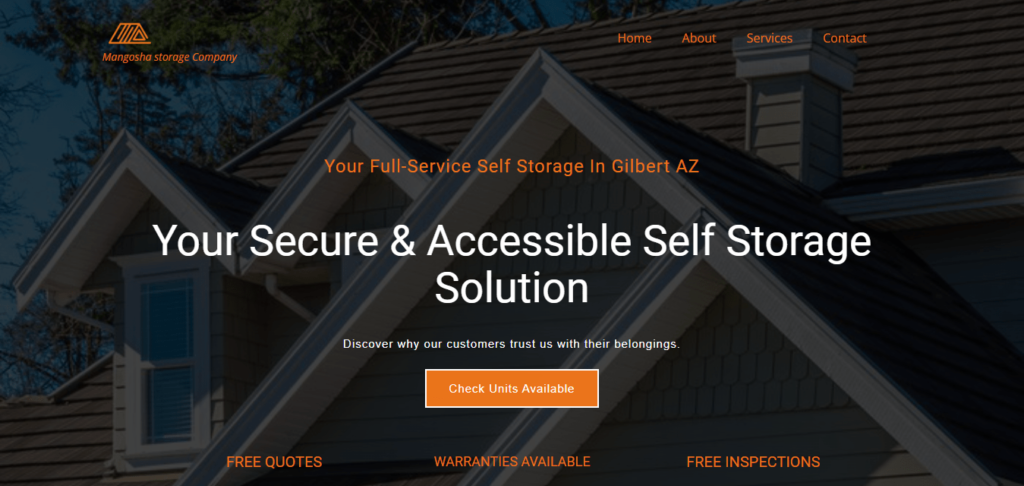
21. Near Perfect Self Storage Units

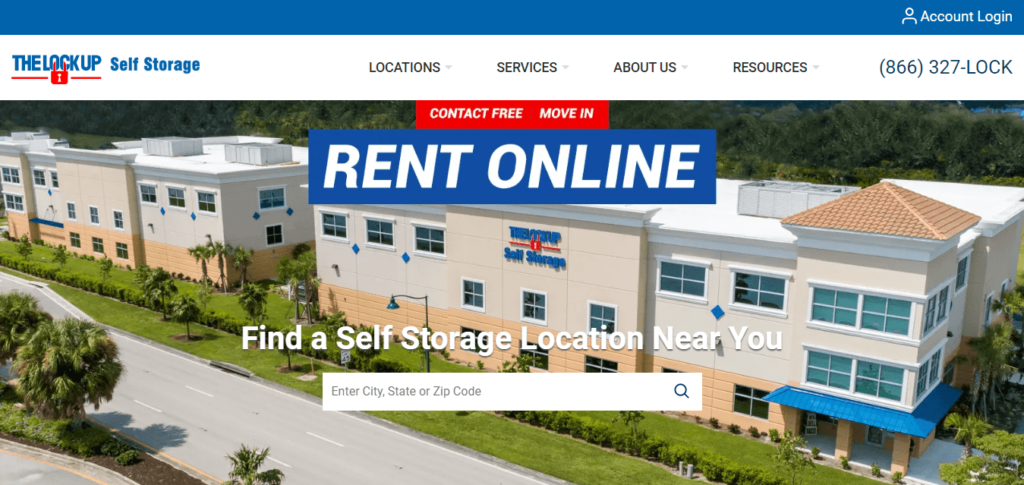
22. The Lockup

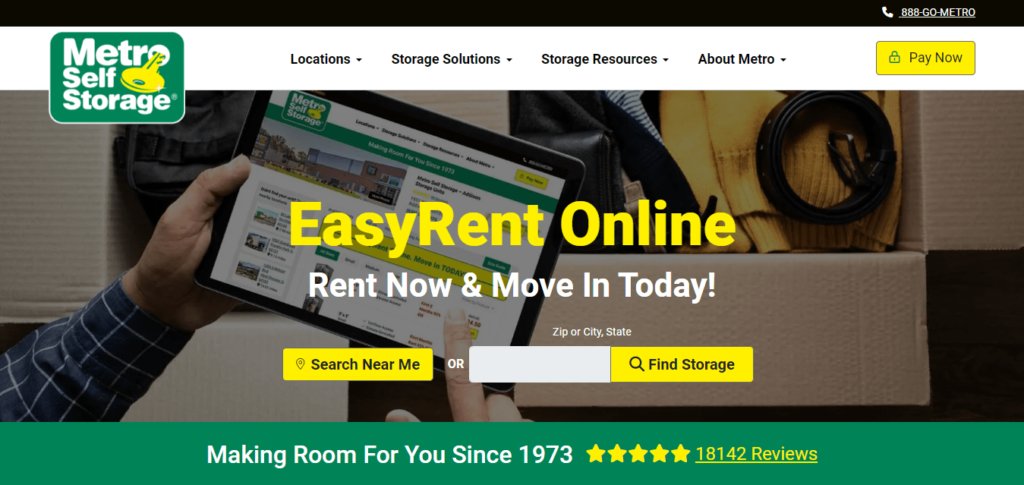
23. Metro Storage

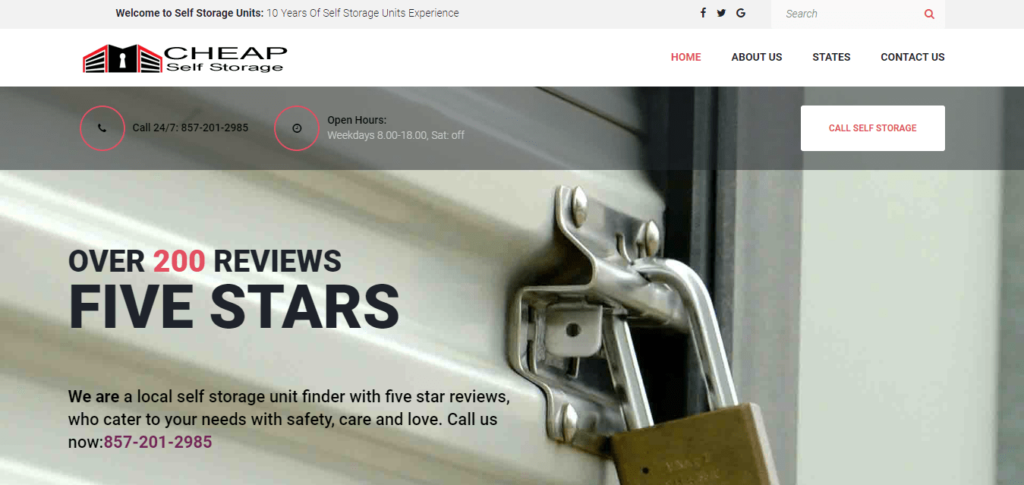
24. Cheap Self Storage Units

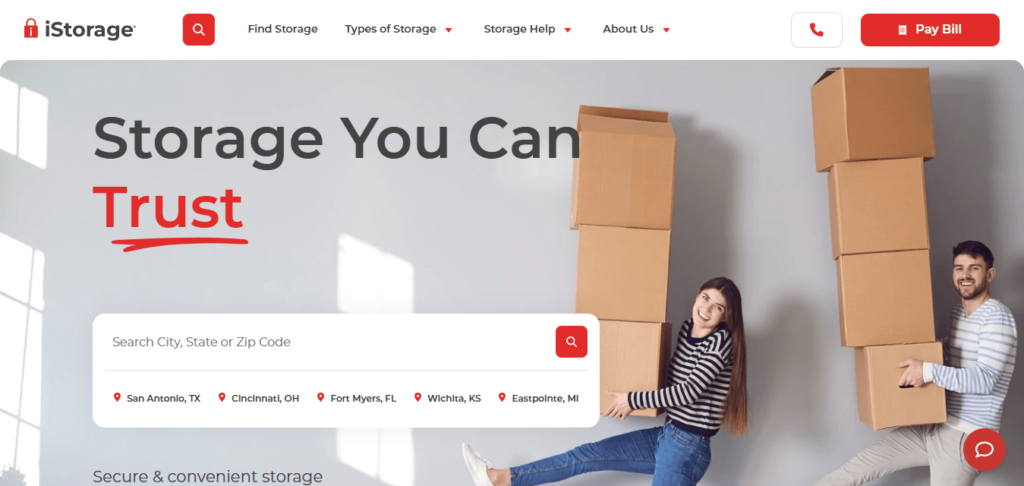
25. istorage

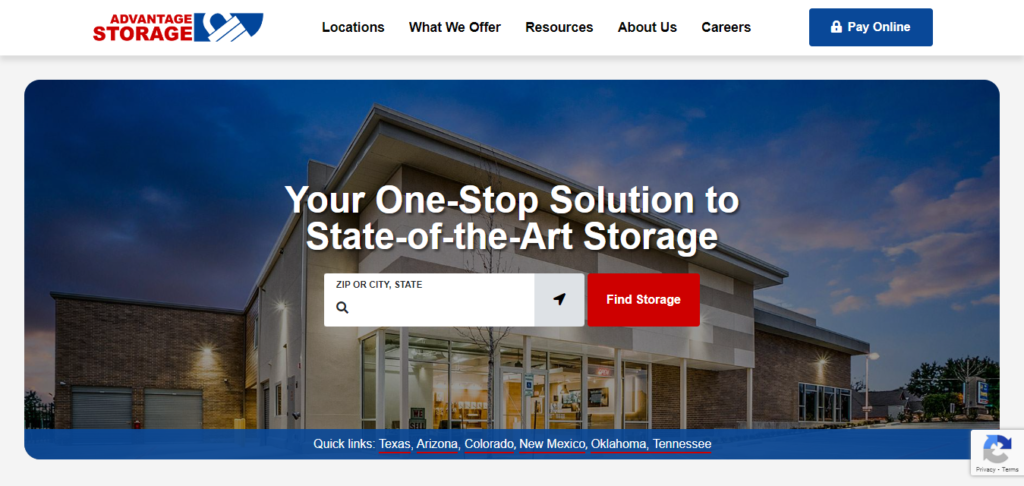
26. Advantage Storage

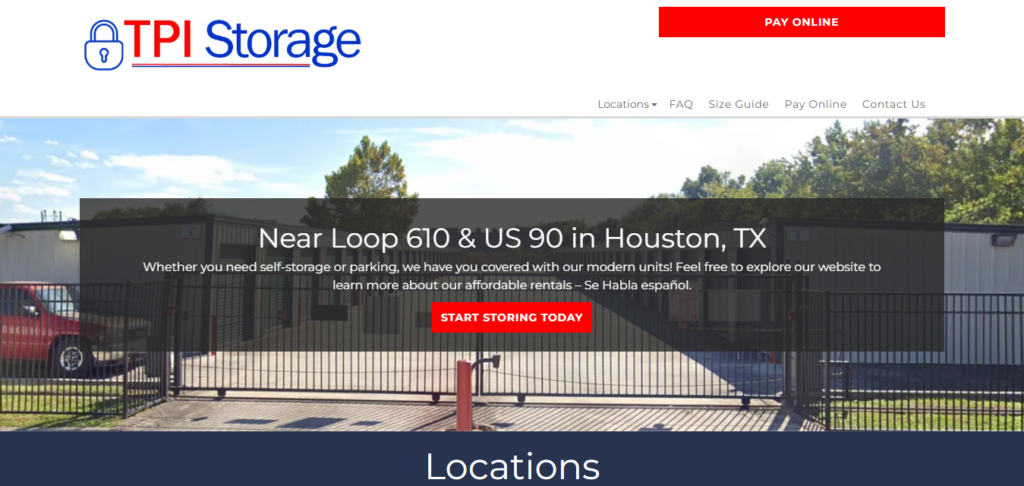
27. TPI Storage

FAQs on Self-Storage Website Design
What are the key features of a good self-storage website design?
A good self-storage website design should be:
User-friendly: Easy to navigate, with clear calls to action and readily accessible information.
Mobile-friendly: Optimized for viewing and interacting with various devices.
Visually appealing: Utilize high-quality images, a clean layout, and consistent branding.
Informative: Provide comprehensive information about unit sizes, pricing, amenities, and frequently asked questions.
Interactive: Offer online reservation options, unit size calculators, and secure payment gateways.
What are some common mistakes to avoid in self-storage website design?
Cluttered and overwhelming layout: Users shouldn’t get lost in a maze of information.
Lack of mobile optimization: A significant portion of website traffic comes from mobile devices.
Low-quality images and content: Poor visuals create a negative first impression.
Unclear calls to action: Users need to know where to click to get a quote or reserve a unit.
Hidden or difficult-to-find contact information: Potential customers should be able to reach you easily.
How can I make my self-storage website stand out from the competition?
Highlight unique selling points: Offer features that differentiate you, like climate control, security features, or moving supplies.
Showcase customer testimonials and reviews: Build trust and social proof.
Utilize high-quality videos: Showcase your facility and amenities in a visually engaging way.
Offer online promotions and discounts: Attract new customers and incentivize rentals.
Maintain a blog or resource section: Provide valuable content that establishes you as an industry expert.
Do I need to hire a professional web designer for my self-storage website?
While it’s not mandatory, professional web designers can offer expertise in creating user-friendly, visually appealing, and search-engine-optimized websites. However, several user-friendly website builders offer affordable solutions for creating basic websites with self-storage-specific templates.
How can I track the effectiveness of my self-storage website design?
Utilize website analytics tools to track user behavior, such as page visits, time spent on the website, and sources of traffic.
Monitor conversion rates, which is the percentage of website visitors who take a desired action, like booking a unit or contacting you for a quote.
A/B testing allows you to compare different versions of website elements, like calls to action or layouts, to see which performs better.
By implementing these tips and addressing common pitfalls, you can create a best self storage website design that attracts, informs, and converts potential customers, ultimately boosting your self-storage business.
